我看到有个定义了h2,h3,h4标签的样式,非常醒目,非常好看。
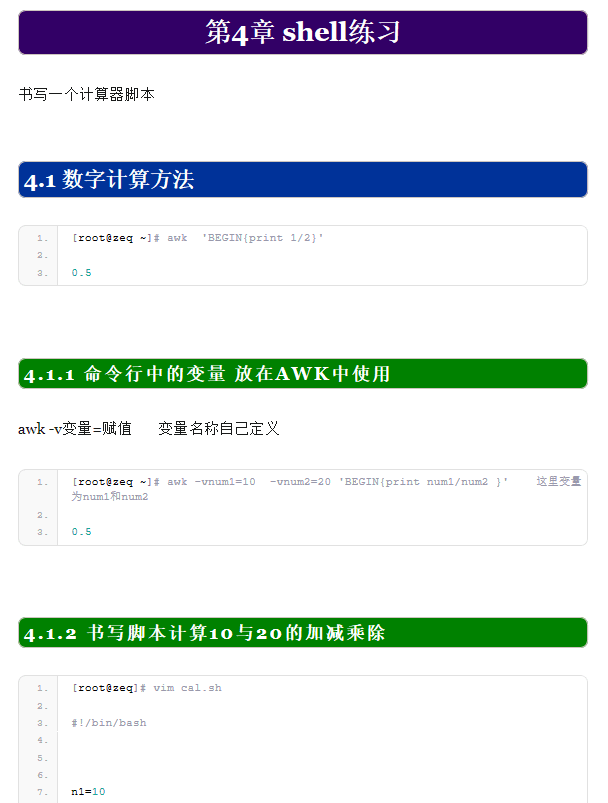
我也试着模仿定义了,效果如下:

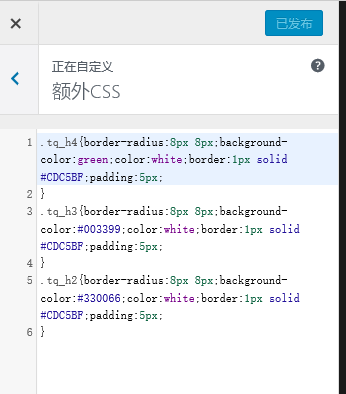
代码如下:
.tq_h4{border-radius:8px 8px;background-color:green;color:white;border:1px solid #CDC5BF;padding:5px;
}
.tq_h3{border-radius:8px 8px;background-color:#003399;color:white;border:1px solid #CDC5BF;padding:5px;
}
.tq_h2{border-radius:8px 8px;background-color:#330066;color:white;border:1px solid #CDC5BF;padding:5px;
}
添加步骤
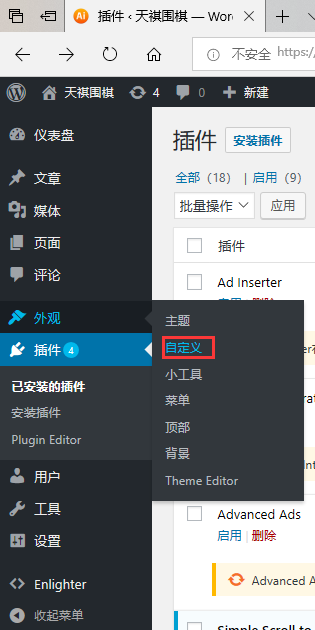
第一步:后台->外观->自定义

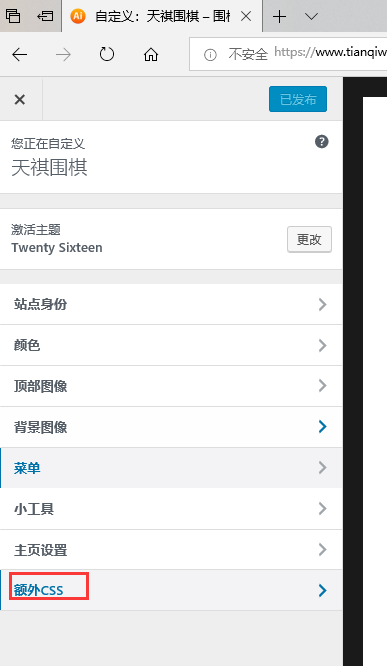
第二步:点开【额外css】

第三步:添加你自己的css代码,比如复制上面的。

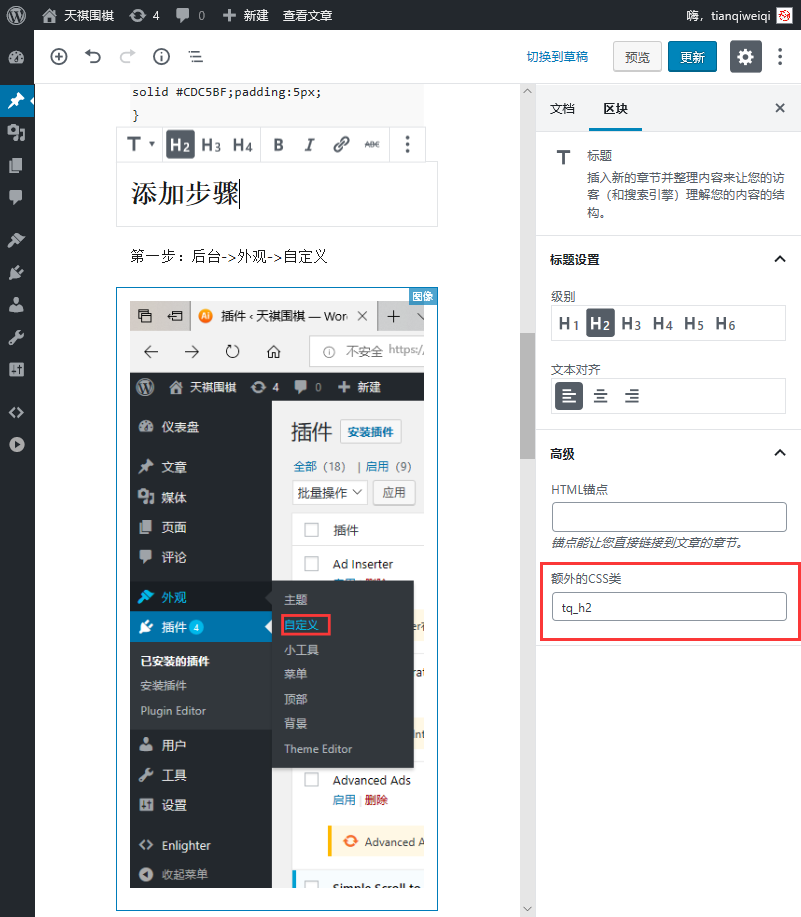
第四步:为你的html标签设置【额外的css类】
比如这里的类名:tq_h2