修改下列属性即可快速修改该样式的显示颜色。
background-color: #555555;
border: 2px solid #555555;
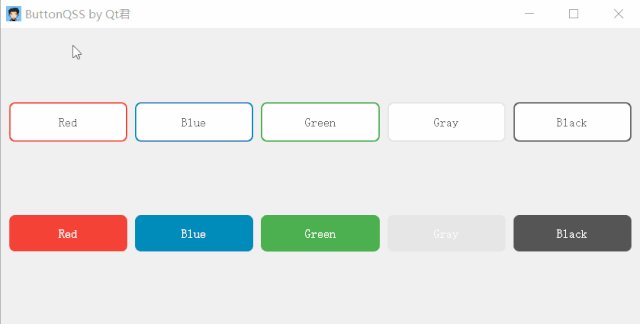
红色悬停样式表1
/* Red Button */
QPushButton#RedButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #f44336;
}
QPushButton#RedButton:hover {
background-color: #f44336;
color: white;
}
QPushButton#RedButton:pressed {
background-color: #06AD56;
}
红色悬停样式表2
/* Red Button 2 */
QPushButton#RedButton2 {
background-color: #f44336;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#RedButton2:hover {
background-color: white;
border: 2px solid #f44336;
color: black
}
QPushButton#RedButton2:pressed {
background-color: #06AD56;
}
蓝色悬停样式表1
/* Blue Button */
QPushButton#BlueButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #008cba;
}
QPushButton#BlueButton:hover {
background-color: #008cba;
color: white;
}
QPushButton#BlueButton:pressed {
background-color: #06AD56;
}
蓝色悬停样式表2
/* Blue Button 2 */
QPushButton#BlueButton2 {
background-color: #008cba;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#BlueButton2:hover {
background-color: white;
border: 2px solid #008cba;
color: black
}
QPushButton#BlueButton2:pressed {
background-color: #06AD56;
}
绿色悬停样式表1
/* Green Button */
QPushButton#GreenButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
QPushButton#GreenButton:hover {
background-color: #4CAF50;
color: white;
}
QPushButton#GreenButton:pressed {
background-color: #06AD56;
}
绿色悬停样式表2
/* Green Button 2 */
QPushButton#GreenButton2 {
background-color: #4CAF50;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#GreenButton2:hover {
background-color: white;
border: 2px solid #4CAF50;
color: black
}
QPushButton#GreenButton2:pressed {
background-color: #06AD56;
}
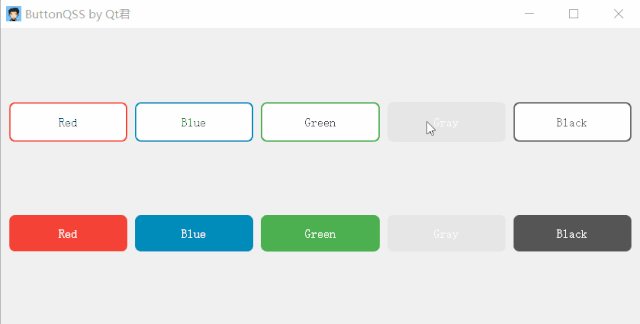
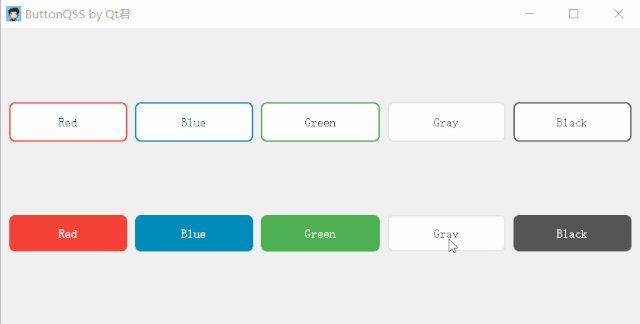
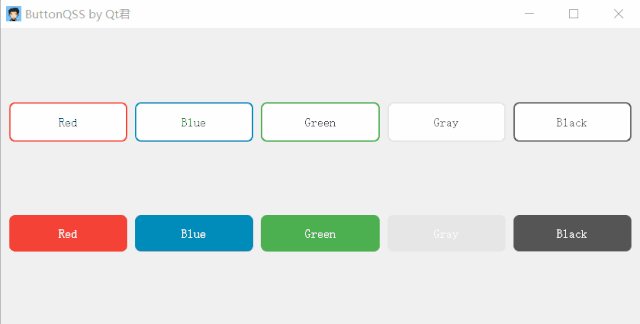
灰色悬停样式表1
/* Gray Button */
QPushButton#GrayButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #e7e7e7;
}
QPushButton#GrayButton:hover {
background-color: #e7e7e7;
color: white;
}
QPushButton#GrayButton:pressed {
background-color: #06AD56;
}
灰色悬停样式表2
/* Gray Button 2 */
QPushButton#GrayButton2 {
background-color: #e7e7e7;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#GrayButton2:hover {
background-color: white;
border: 2px solid #e7e7e7;
color: black
}
QPushButton#GrayButton2:pressed {
background-color: #06AD56;
}
黑色悬停样式表1
/* Black Button */
QPushButton#BlackButton {
border-radius: 8px;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
background-color: white;
color: black;
border: 2px solid #555555;
}
QPushButton#BlackButton:hover {
background-color: #555555;
color: white;
}
QPushButton#BlackButton:pressed {
background-color: #06AD56;
}
黑色悬停样式表2
/* Black Button 2 */
QPushButton#BlackButton2 {
background-color: #555555;
border-radius: 8px;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
color: white;
}
QPushButton#BlackButton2:hover {
background-color: white;
border: 2px solid #555555;
color: black
}
QPushButton#BlackButton2:pressed {
background-color: #06AD56;
}