2.2.5用NavigationView实现抽屉菜单界面
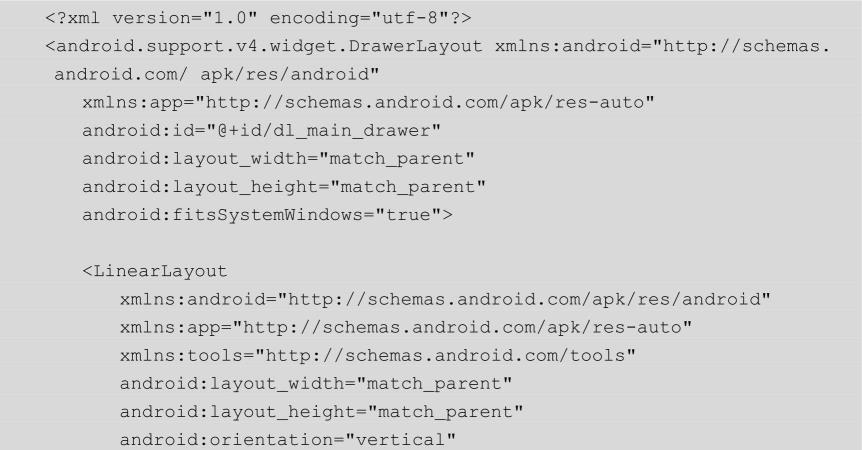
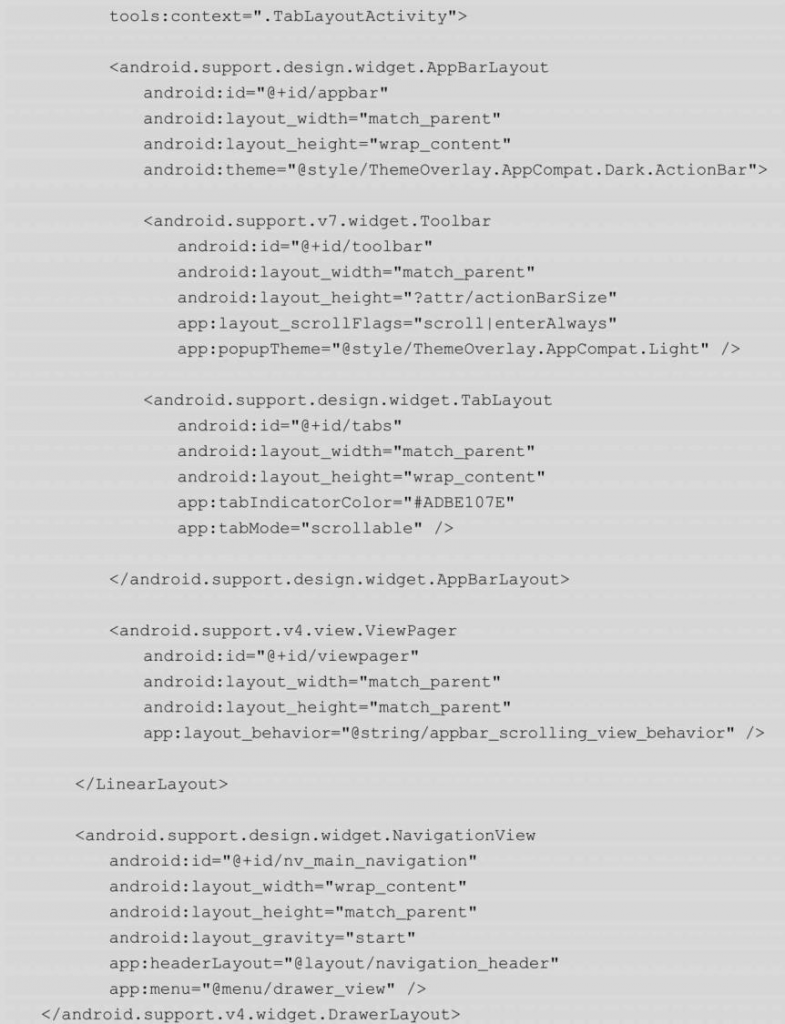
对于抽屉界面我们都不陌生,此前写这种抽屉界面都需要我们自定义。自己写的话,花点时间也能做出好看的侧拉菜单,但总是要耗费时间,于是 Design Support Library提供了NavigationView来帮助我们实现抽屉菜单界面。和普通的侧拉菜单实现方式一样,所有的东西还是都放在一个DrawerLayout中,用NavigationView来替代我们此前自定义的控件。我们还是在2.2.4节代码的基础上进行修改。首先我们要修改主界面布局,代码如下所示:


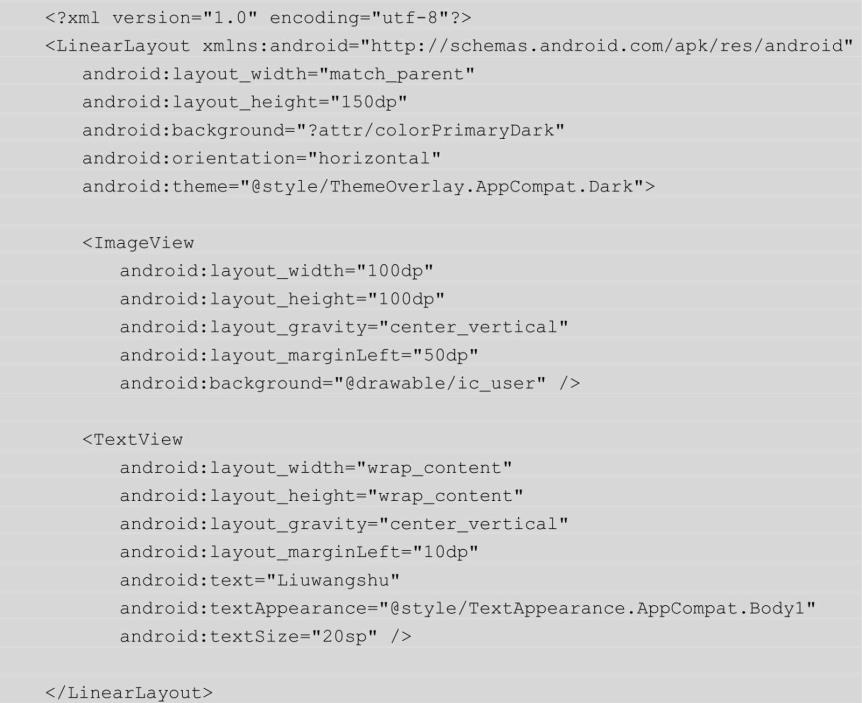
DrawerLayout标签包含了主界面的布局以及抽屉的布局,这个抽屉界面就是NavigationView,NavigationView标签下的app:headerLayout=””可以引入头部文件,app:menu=””则引入菜单的布局。我们查看引入的头部文件navigation_header.xml。

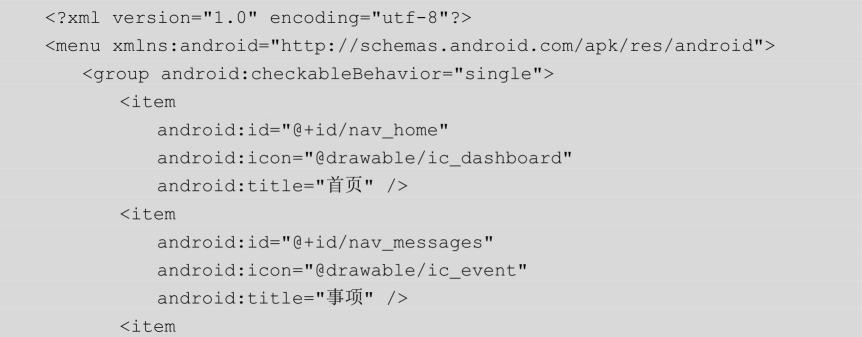
头部文件很简短,其包含了一个ImageView用来显示图片,以及一个TextView用来显示文字。接下来看看app:menu=”@menu/drawer_view”,引入菜单文件drawer_view.xml,代码如下所示:


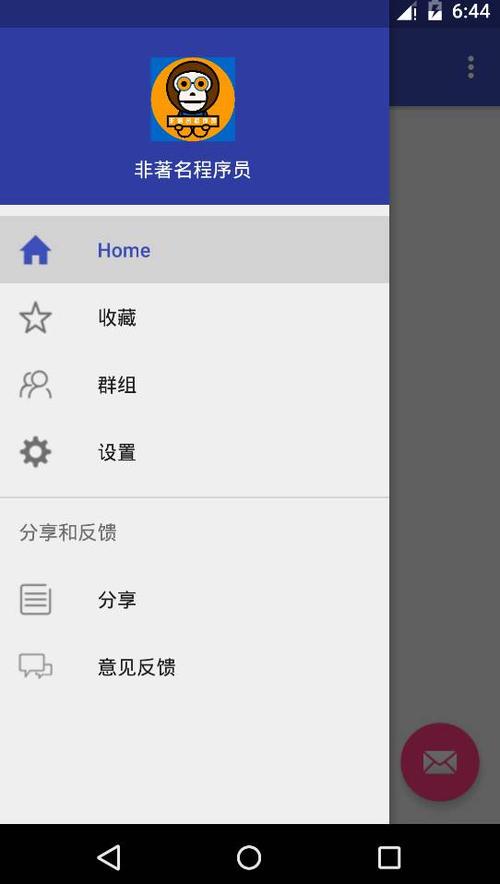
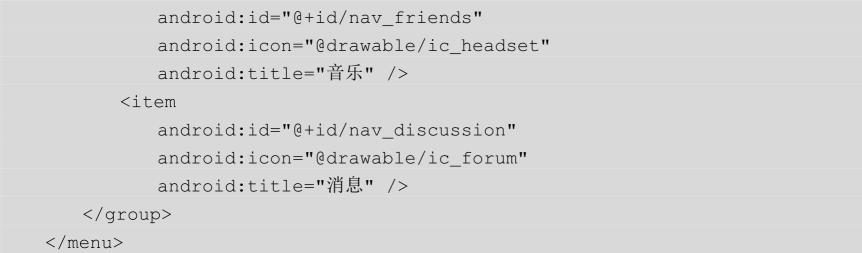
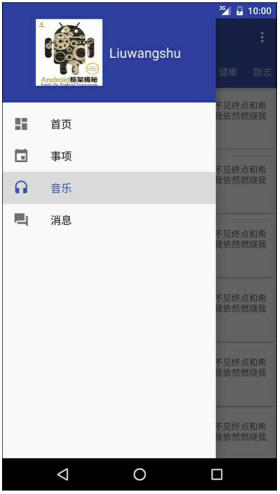
菜单元素放在 group标签之下,同时用<group android:checkableBehavior=”single”>声明每次只能有一个item被选中。在menu标签中包含了4个item,每个item又包含了icon和title。程序效果如图2-19所示。

图2-19没有分组的菜单
我们还可以通过为item添加子菜单来实现带有头部的分组效果,每添加一个分组,都会在该组的最上面自动添加一根分割线,以和普通的item进行区分。


在原有代码的基础上,我们添加了分组标题其他”,效果如图2-20所示。

图2-20加入分组的菜单
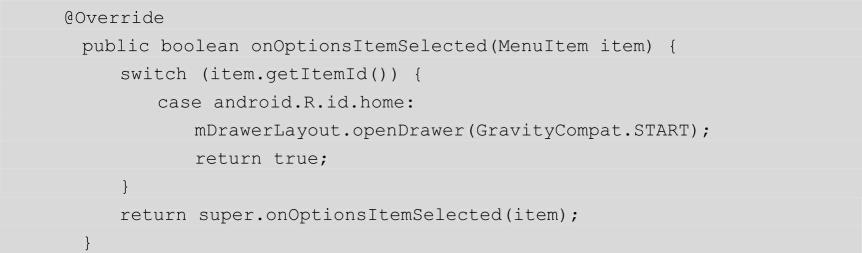
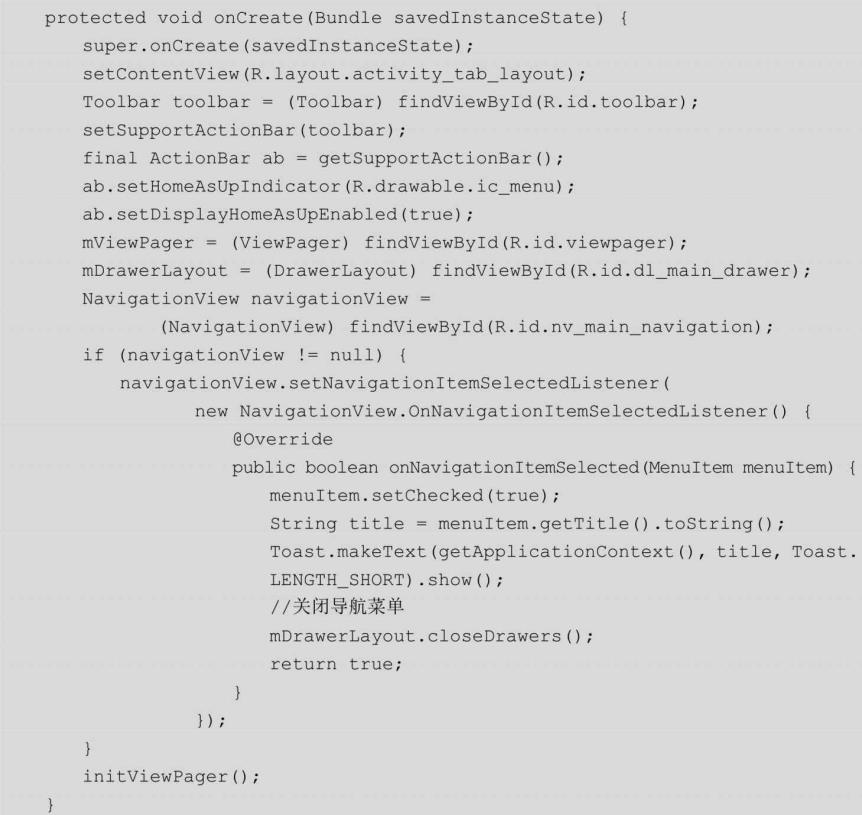
接下来在Java代码中引用布局。
@Override

我们用setNavigationItemSelectedListener()方法来设置当导航项被点击时的回调。在回调方法onNavigationItemSelected(MenuItem menuItem)中会向我们提供被选中的MenuItem,我们得到这个MenuItem对象就可以处理MenuItem相关的功能,比如获取该MenuItem的标题等。另外,通过这个回调我们也可以改变item选中状态、关闭导航菜单,以及其他我们需要的操作。当然,别忘了对Toolbar的菜单选项进行监听回调,否则抽屉就出不来了。具体代码如下所示: