你有没有想过同时在 GitHub Pages 和 Vercel 上部署你的 React 项目?嗯,这不仅可能;超级简单!
现在,你可能会想,’我为什么要这样做?
让我们变得真实;在大多数情况下,不会在不同的服务器上部署相同的项目。但是,这里有一个转折点。我注意到一些初学者开发人员在 GitHub Pages 或 Vercel 上展示他们的实际项目作为他们的作品集。通常,共享链接无法顺利运行,从而给人留下不太好的印象。想象一下,在另一个平台上进行备份部署!这是避免那些尴尬时刻的解决方案。
因此,我在这里指导您完成在 GitHub Pages 和 Vercel 上的部署。这不仅仅是一次技术黑客攻击,更是一种探索!和我一起,让我们一起潜入。
你准备好开始了旅程吗?
注意:虽然有多种方法可以创建 React 应用程序,但出于本指南的目的,我们将考虑使用 Vite 的 React 项目,Vite 以其速度和简单性而闻名,它提供了高效的前端构建过程。尽管存在其他方法,但我们选择 Vite 是因为它易于使用。对于路由,我使用的是 react router dom。
本文的所有代码都可在此 GitHub 存储库中找到。请随时查看以更好地理解。此外,它可以用作使用 GitHub Pages 和 Vercel 启动 React 项目的便捷模板。随意分叉,并利用代码来增强您的开发工作流程。
将 Vite React 应用部署到 GitHub Pages
bad https://robiulhr.github.io/assets/favicon.17e50649.svg Good https://robiulhr.github.io/deploy_react_app_github_pages_vercel/assets/favicon.17e50649.svg
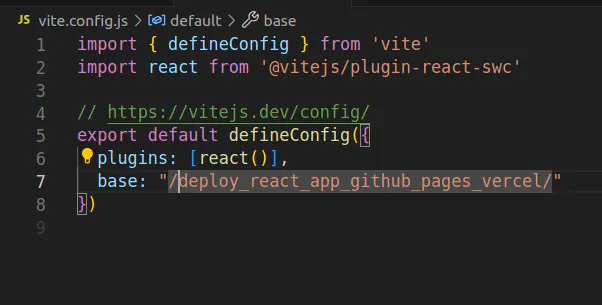
相应地更新 vite.config.js 文件。这里 project name 是我们存储库的名称,这意味着使用 repo 名称作为基本 URL。
base: "/deploy_react_app_github_pages_vercel";
添加基本 URL 后,文件将如下所示:vite.config.js

2. 将主页字段添加到项目的 package.json:
"homepage": "https://username.github.io/repo_name"
将 username 替换为 GitHub 用户名,将 repo_name 替换为存储库的名称。
3. 在项目中安装 gh-pages:
npm install --save gh-pages
通过添加以下两个脚本来修改 package.json 脚本:
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
}
predeploy确保最新版本在部署前准备就绪,并触发部署过程。deploy
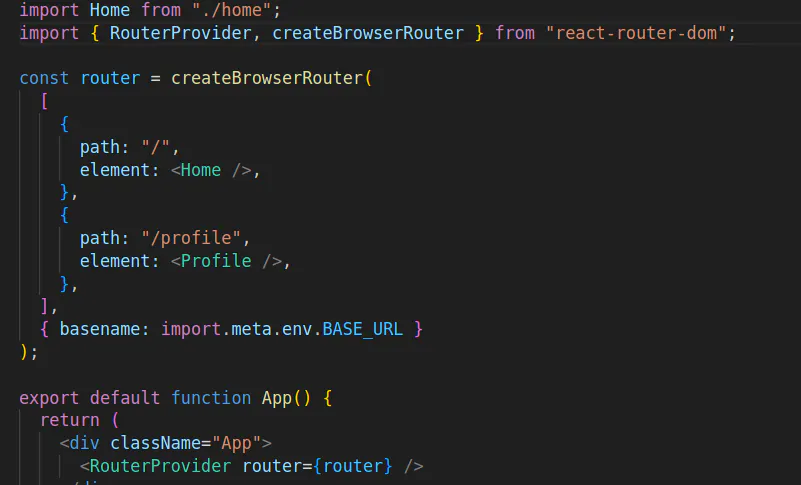
4.由于我们已将基本 URL 包含在文件中作为部署的存储库名称,因此我们需要在 React Router DOM 设置中进行调整。在项目的路由器设置中,找到使用 创建路由器的部分。vite.config.jscreateBrowserRouter
作为 createBrowserRouter 方法的第二个参数,添加以下代码:
const router = createBrowserRouter(routes, { basename: import.meta.env.BASE_URL });
此行确保 React Router DOM 正确处理新的基 URL 配置。

5. 执行以下命令以部署应用程序:
npm run deploy
此命令在 GitHub 存储库中创建一个名为的新分支。gh-pages
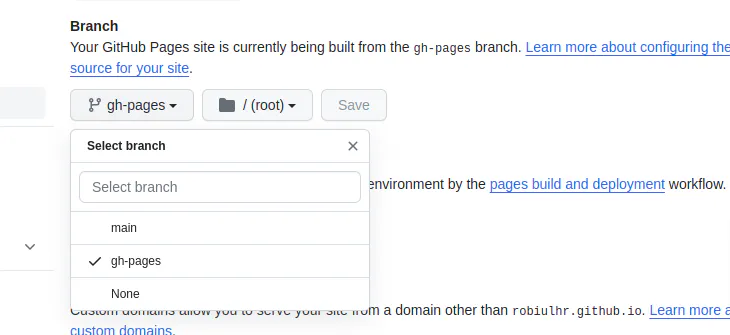
6. 在仓库设置的 GitHub Pages 部分中将源分支设置为。gh-pages

导航到“设置”>“页面”,查找指向已部署站点的链接。
使用 GitHub Actions 自动部署
手动将项目部署到 GitHub Pages 是可行的,但如果每次推送到主分支时都会自动发生此过程,那不是很方便吗?
GitHub Actions 使这种自动化变得容易。您可以创建工作流,以指定每当将更改推送到指定分支时构建和部署 React 应用程序的步骤。
GitHub Actions 的工作原理是使用仓库目录中的 YAML 文件定义工作流。这些工作流包含一组作业和步骤,GitHub 将运行这些作业和步骤以响应事件,例如推送、拉取请求或手动触发器。.github/workflows
- 在项目存储库中,创建一个新文件夹(如果该文件夹不存在)。在该文件夹中,创建一个名为 的新文件。此文件将定义您的 GitHub Actions 工作流程。
.github/workflowsworkflowsdeploy.yml - 将以下 YAML 内容粘贴到:
deploy.yml
name: Deploy
on:
push:
branches:
- main
jobs:
build:
name: Build
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x] # Specify the Node.js version you want to use
steps:
- name: Checkout repo
uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
- name: Install dependencies
run: npm install
- name: Build project
run: npm run build
- name: Upload production-ready build files
uses: actions/upload-artifact@v2
with:
name: production-files
path: ./dist
deploy:
name: Deploy
needs: build
runs-on: ubuntu-latest
if: github.ref == 'refs/heads/main'
steps:
- name: Download artifact
uses: actions/download-artifact@v2
with:
name: production-files
path: ./dist
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
此工作流由两个作业组成:生成和部署。生成作业安装依赖项并生成项目,而部署作业使用操作将目录的内容部署到 GitHub Pages。./dist
3.将更改提交到存储库,并将其推送到主分支。
git add . git commit -m "Add GitHub Actions workflow for automatic deployment" git push origin main
4.运行上述所有命令后,我们可以在 GitHub 上看到我们的目录文件。在存储库中,转到“操作”选项卡。单击最近的工作流。您可能会注意到,由于缺少权限,它最初失败了。

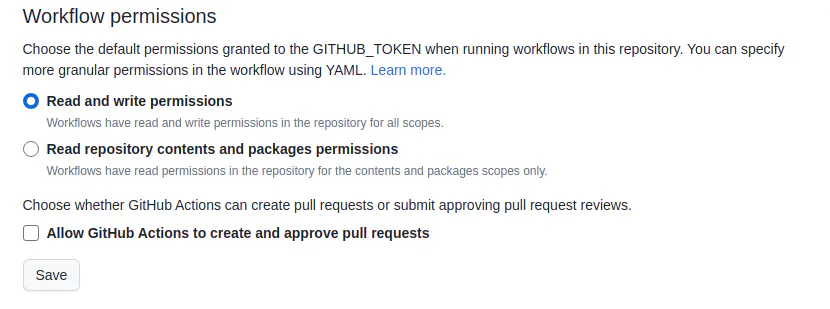
由于我们的操作修改了存储库,因此它需要写入权限。要解决此问题,请导航到“操作设置”,选择“读取和写入权限”,然后单击“保存”。

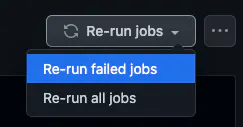
现在,检查工作流的状态。转到“操作”,并验证工作流是否已成功执行。如果没有,请单击失败的工作流名称。在页面的右上角,您将找到重新运行作业的选项。

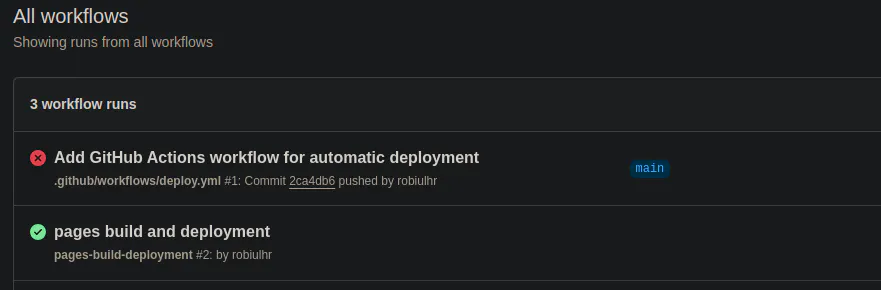
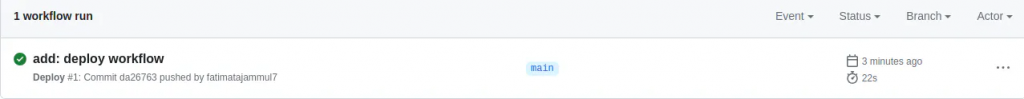
成功执行的工作流将如下所示:

现在,每次更新项目时,GitHub Actions 都会自动构建 React 项目并将其部署到 GitHub Pages,从而使您的实时演示保持最新状态。
在 Vercel 上部署 Vite react 应用
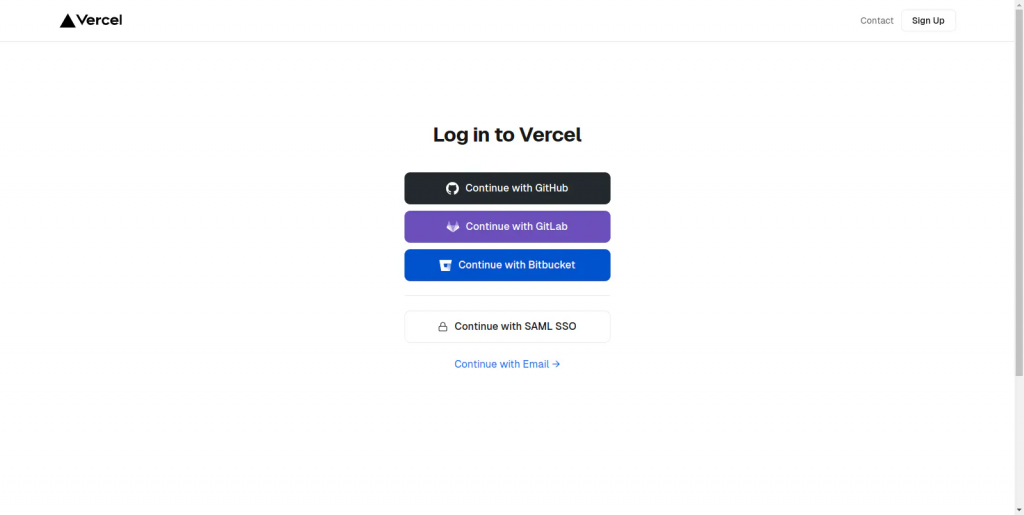
1.要在 Vercel 上部署 Vite React 应用,首先要创建一个新帐户。您可以使用 OAuth 轻松登录。

成功登录后,您将登陆 Vercel 仪表板。
2.从 Git 存储库导入项目。如果这是你第一次使用 Vercel,系统会提示你为 GitHub 安装它。单击“Install Now For GitHub”,然后按照说明进行操作。保存 GitHub 的设置。
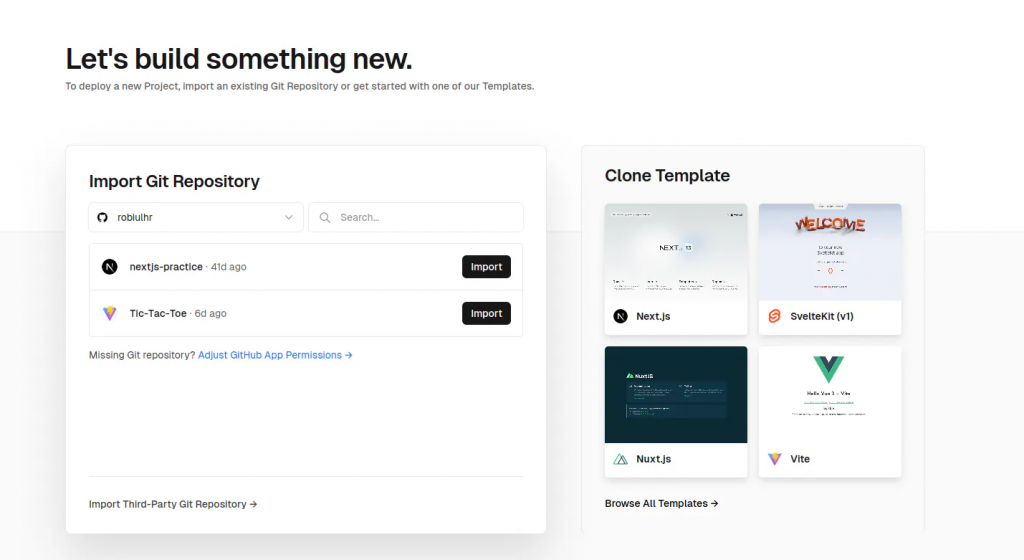
3.导航回导入 Git 页面,你将看到 GitHub 现已连接。单击“从 GitHub 导入项目”。
4.如果您尚未授予 GitHub 存储库的权限,请单击“调整 GitHub 应用程序权限”以提供必要的权限。这将打开一个弹出窗口,从此弹出窗口中选择要部署的存储库以授予存储库访问权限,然后单击保存。
5.现在,您将在“导入 Git 存储库”部分看到所选的项目存储库。

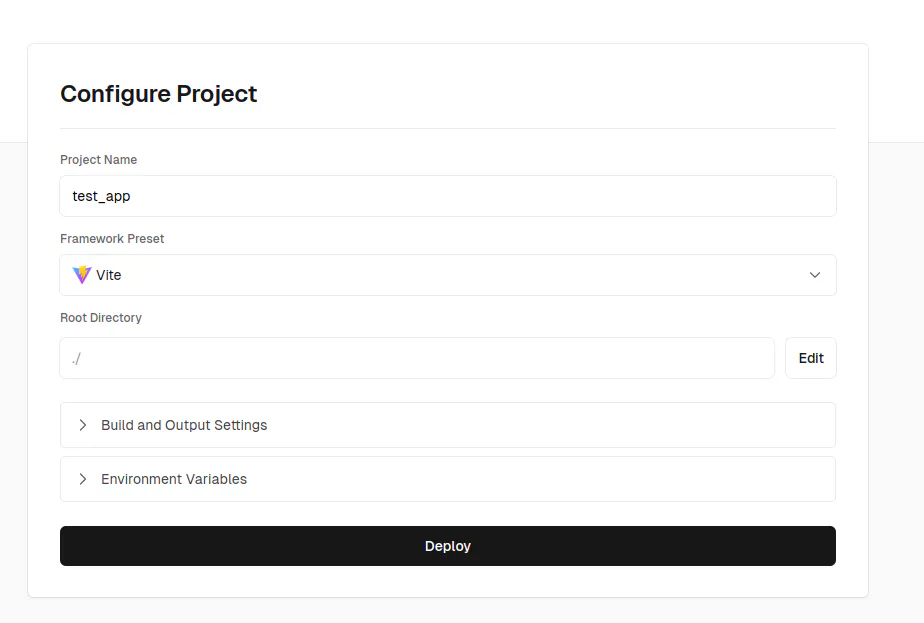
单击“导入”,您将看到一个表单,用于输入项目名称、根目录和框架预设。

6.确保“框架”预设选择为,并将根目录设置为 。vite./
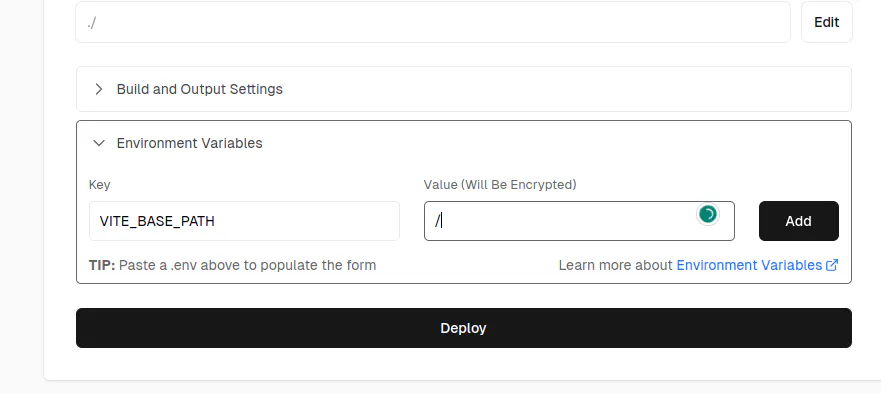
7.添加一个环境变量,键为 as,值为 。VITE_BASE_PATH/

您可以将其命名为任何名称,但请确保它以预设开头。将其他设置保留为默认值,然后单击“部署”。VITE_
您的 React 应用程序将在几秒钟内部署,提供两到三个预览链接。
动态处理基 URL
尽管我们已经完成了 Vercel 的部署过程,但还有一件事需要解决。
由于我们已将存储库名称设置为文件中的基本名称,因此需要动态配置它。否则,Vite 将使用 URL 而不是 root URL 。vite.config.js/repo-name/
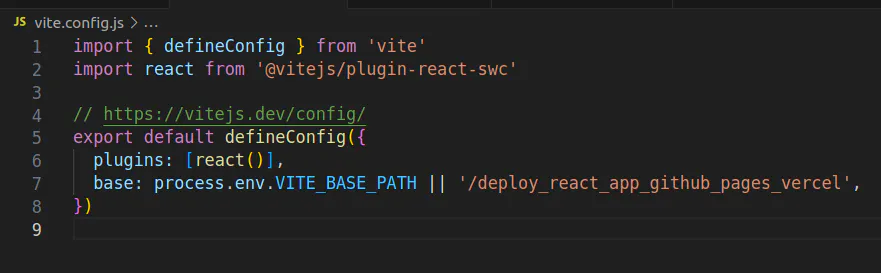
在 vite.config.js 文件中,使用以下行更新基本 URL:
base: process.env.VITE_BASE_PATH || '/deploy_react_app_github_pages_vercel',

通过这些更改,您已经在 Vercel 上动态配置了 Vite React 应用的基本 URL。
解决 Vercel 上的客户端路由问题
完成所有部署步骤后,还有一件事需要解决:使客户端路由在 Vercel 上无缝工作。如果没有此设置,如果导航到项目的子路由并刷新页面,它将不起作用。
让我们通过添加配置文件来解决 Vercel 上的这个 react 路由器问题。
将调用的文件添加到项目的根目录。vercel.json
将以下代码插入到文件中:vercel.json
{
"rewrites": [
{
"source": "/(.*)",
"destination": "/index.html"
}
]
}
此配置可确保所有路由都指向 index.html,从而启用正确的客户端路由。
注意:由于 GitHub Pages 和 Vercel 等平台上的部署过程会频繁更新,因此在执行这些步骤时,此处概述的步骤可能会有所不同。如果您在部署项目时遇到任何困难,请在评论部分分享具体问题。
有关最新和详细信息,请参阅官方 Vercel 文档以部署 Vite 应用程序: vite on vercel
通过此设置,每次将代码推送到存储库时,您的项目都会自动部署在 GitHub Pages 和 Vercel 上,从而提供无缝且可靠的部署体验。

